Dans cet exemple, je montre de façon simple comment vérifier une valeur saisie par l'utilisateur en utilisant une fonction JavaScript exécutée du côté client.
Les contrôles de validation asp.net remplissent la même fonction, mais l'avantage d'utiliser JavaScript est la réduction de la taille de la page. Personnellement je préfère de loin les contrôles de validation puisqu'ils sont faciles à utiliser, à moins que de vouloir personnaliser votre validation, là il faut creuser un peu. Toutefois, je présente cette méthode car je pense qu'elle peut être utile dans certains cas...
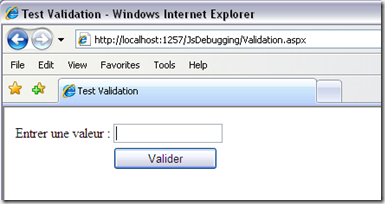
Exemple :
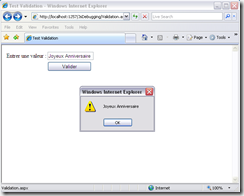
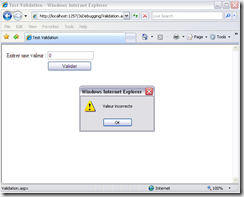
L'utilisateur entre une valeur puis clique sur "Valider", une fonction JavaScript commée "ValiderSaisie" est alors appelée. La valeur "0" (zero) est considérée comme incorrecte.
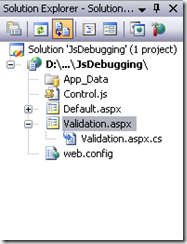
La fonction "ValiderSaisie" est placée dans un fichier .js, celui-ci est appelé dans la page Validation.aspx. Voici la structure du projet (ne faites pas attention à la page Default.aspx):
La page Validation.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Validation.aspx.cs" Inherits="Validation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script src="Control.js" type="text/javascript"></script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Test Validation</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Entrer une valeur :"></asp:Label>
</td>
<td>
<asp:TextBox ID="txt1" runat="server" Width="120px" ></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="cmdValider" runat="server" Height="26px" Text="Valider" Width="120px" />
</td>
</tr>
</table>
</form>
</body>
</html>
Notez l'appel du fichier "Control.js" en haut de la page. Dans ce fichier js, je place la fonction "ValiderSaisie" qui affiche toute valeur saisie, sauf pour zero où elle retourne le message "Valeur incorrecte" :
function ValiderSaisie(MonTexte)
{
if (MonTexte.value == 0)
{
alert("Valeur incorrecte");
}
else
{
alert(MonTexte.value);
}
}
Appel de la fonction JavaScript:
Cet appel se fait en ajoutant un attribut au bouton "Valider" comme suit:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
this.cmdValider.Attributes.Add("onclick", "javascript:return ValiderSaisie(document.getElementById('" + txt1.ClientID + "'));");
}
Résultat:
Si j'entre 0 j'obtiens ceci :

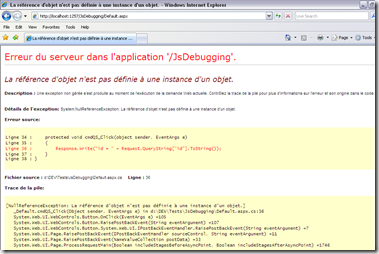
Autrement, la valeur entrée par l'utilisateur est affichée :