Dans cet exemple, je montre de façon simple comment vérifier une valeur saisie par l'utilisateur en utilisant une fonction JavaScript exécutée du côté client.
Les contrôles de validation asp.net remplissent la même fonction, mais l'avantage d'utiliser JavaScript est la réduction de la taille de la page. Personnellement je préfère de loin les contrôles de validation puisqu'ils sont faciles à utiliser, à moins que de vouloir personnaliser votre validation, là il faut creuser un peu. Toutefois, je présente cette méthode car je pense qu'elle peut être utile dans certains cas...
Exemple :
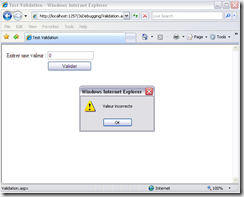
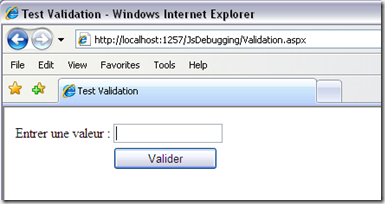
L'utilisateur entre une valeur puis clique sur "Valider", une fonction JavaScript commée "ValiderSaisie" est alors appelée. La valeur "0" (zero) est considérée comme incorrecte.
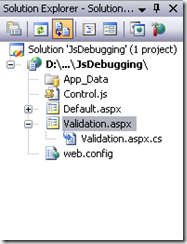
La fonction "ValiderSaisie" est placée dans un fichier .js, celui-ci est appelé dans la page Validation.aspx. Voici la structure du projet (ne faites pas attention à la page Default.aspx):
La page Validation.aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Validation.aspx.cs" Inherits="Validation" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script src="Control.js" type="text/javascript"></script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Test Validation</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Entrer une valeur :"></asp:Label>
</td>
<td>
<asp:TextBox ID="txt1" runat="server" Width="120px" ></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="cmdValider" runat="server" Height="26px" Text="Valider" Width="120px" />
</td>
</tr>
</table>
</form>
</body>
</html>
Notez l'appel du fichier "Control.js" en haut de la page. Dans ce fichier js, je place la fonction "ValiderSaisie" qui affiche toute valeur saisie, sauf pour zero où elle retourne le message "Valeur incorrecte" :
function ValiderSaisie(MonTexte)
{
if (MonTexte.value == 0)
{
alert("Valeur incorrecte");
}
else
{
alert(MonTexte.value);
}
}
Appel de la fonction JavaScript:
Cet appel se fait en ajoutant un attribut au bouton "Valider" comme suit:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
this.cmdValider.Attributes.Add("onclick", "javascript:return ValiderSaisie(document.getElementById('" + txt1.ClientID + "'));");
}
Résultat:
Si j'entre 0 j'obtiens ceci :

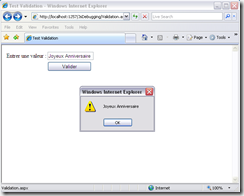
Autrement, la valeur entrée par l'utilisateur est affichée :



9 commentaires:
salam alikom
merci pour ton partage :) cependant dans ton astuce tu pouvait utiliser un bouton html pour exécuter du code javascript seulement l'utilité du code behind réside dans la possibilité d'utiliser les contrôles web asp avec javascript pour afficher les messages pop par exemple etc...
bonne conitnuation
c exact pour les contrôles html, par contre pour des contrôles asp.net (TextBox, ListBox, DropDownList, RadioButton...), il n'est pas possible de faire la même chose, il faut alors ajouter un attribut au contrôle en code behind, afin de pouvoir appeler la fonction javascript, sur event onblur ou onkeyup ou ce qui convient d'appeler...
Merci pour ton commentaire.
c'est exactement ce que j'ai dit :) ça fait plaisir de voir qu'il y a toujours des personnes qui ont le sens du partage bonne continuation
Hello Sanaa, for this technique there's another technique since .net 2.0
OnClientClick="javascript:alert('ok');" or call the javascript function.
it's also used along with the "confrm" function in javascript :)
merci beaucoup pour ce truc
Est-il possible de d'abord faire le contrôle JS, et ensuite de lancer un n autre contrôle serveur puis une soumission du formulaire ?
Cateyes,
Glad I can help !
Pour ta question, je ne suis pas sûre d'avoir compris, mais ton contrôle serveur peut etre lancé, et si Attributes.Add est dans Page_Load, l'evenement du contrôle serveur ne se declenchera que si la validation js est ok.
Sinon, Attributes.Add peut être placé n'importe où dans le code, pas necessairement dans Page_Load. Tu peux l'appeler sur déclenchement du contrôle serveur si ça te convient.
N'hesite pas à repondre si besoin.
Sanaa
merci
en fait ce que j'ai fait c'est ajouter un bouton et j'ai mis la fonction OnClientClick="voteCheckCount() puisque je suis en .net2
asp:Button ID="btnSubmitVote"
class="btnSubmitVote"
Text="Voter"
CausesValidation="True"
ValidationGroup = "AllValidators"
Runat="server"
onclick="btnSubmitVote_Click"
OnClientClick="voteCheckCount();"
asp:validationsummary ID="ValidationsummaryVote" runat="server"
HeaderText = "Erreurs de saisie :"
displaymode="BulletList"
showsummary="false"
showmessagebox="true"
ValidationGroup="AllValidators"
mon problème est que je ne sais pas comment bloquer l'aller retour serveur si le js client est KO
function voteCheckCount(src, arg) {
if (numberSelected < 1) {
alert("Vous devez voter pour un film au moins !");
arg.IsValid = false;
}
else {
arg.IsValid = true;
}
}
j'ai essayé avec des return false aussi, mais sans plsu grand succès
et je ne veux pas aller sur le serveur si mes contrôles ne sont pas bons...
il faut ajouter "return false" à la fin de la fonction javascript, ou après l'appel à cette dernière
Cordialement
bon alors j'ai trouvé
dans le JS, j'ajoute Page_ClientValidate();
function voteCheckCount(src, arg) {
Page_ClientValidate();
if (numberSelected < 1) {
alert("Vous devez voter pour un film au moins !");
arg.IsValid = false;
}
else {
arg.IsValid = true;
}
}
et mon bouton et validateur sont
asp:Button ID="btnSubmitVote"
class="btnSubmitVote"
Text="Voter"
CausesValidation="True"
ValidationGroup = "AllValidators"
Runat="server"
onclick="btnSubmitVote_Click"
OnClientClick=" voteCheckCount();"
asp:validationsummary ID="ValidationsummaryVote" runat="server"
HeaderText = "Erreurs de saisie :"
displaymode="BulletList"
showsummary="true"
showmessagebox="true"
ValidationGroup="AllValidators"
merci encore pour ta réponse rapidz en tous cas !
Enregistrer un commentaire