Dans cet article, je présente un exemple assez simple de l'enregistrement d'une image en utilisant le type de données Image fourni dans SQL Server 2005.
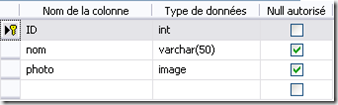
Voici la table que j'utilise:
Procédures stockées :
| Nom et description | Code |
| spInsertImage : enregistrer une image | create PROCEDURE [dbo].[spInsertImage] INSERT INTO images(nom, photo) select @@IDENTITY |
| spGetImageByID : récuperer une image avec son ID | create procedure [dbo].[spGetImageByID] select * |
Interface utilisateur: Enregistrement.
Le contrôle FileUpload permet à l'utilisateur de sélectionner à partir du disque l'image à enregistrer.
<asp:Label ID="lblMessage" runat="server" ForeColor="Red" Width="260px"></asp:Label>
<br />
<br />
<fieldset>
<legend>Enregistrement Image</legend>
<br />
Nom :
<asp:TextBox ID="txtNom" runat="server" Width="380px"></asp:TextBox><br />
<br />
<asp:FileUpload ID="FileUpload1" runat="server" Width="500px" /><br />
<br />
<asp:Button ID="cmdSave" runat="server" Text="Enregistrer image" OnClick="cmdSave_Click"
Height="30px" Width="230px" /><br />
<br />
</fieldset>
C#:
protected void cmdSave_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile != null)
{
if (FileUpload1.PostedFile.ContentLength > 0)
{
HttpPostedFile objHttpPostedFile = FileUpload1.PostedFile;
// Vérifier l'extention du fichier. Dans cet exemple, seules les images jpg sont authorisées
string FileExtention = System.IO.Path.GetExtension(FileUpload1.PostedFile.FileName);
if (FileExtention == ".jpg")
{
int intContentlength = objHttpPostedFile.ContentLength;
Byte[] bytImage = new Byte[intContentlength];
objHttpPostedFile.InputStream.Read(bytImage, 0, intContentlength);
//Insertion de l'image ds base de données
DAImage daimage = new DAImage();
InsertedImageID = daimage.InsertImage(txtNom.Text, bytImage);
lblMessage.Text = "Enregistrement effectué.";
ddlNom.Items.Clear();
ddlNom.Items.Add(new ListItem("Sélectionnez une image", "0"));
ddlNom.DataBind();
}
else
{
lblMessage.Text = "Fichiers jpg uniquement.";
}
}
}
}
catch (Exception Exp)
{
lblMessage.Text = "Echec lors de l'enregistrement : <br />" + Exp.ToString();
}
}
Il est necessaire de contrôler l'extention du fichier selectionné par l'utilisateur afin d'eviter l'upload de fichiers exe qui pourraient representer un danger.
L'image est passée à la partie DAL qui s'occupe d'appeler spInsertImage afin d'enregistrer l'image dans la base.
Affichage de l'image:
L'affichage de l'image se fait de la même manière, en appelant spGetImageByID.
Afin d'afficher l'image dans un contrôle Image, il suffit de mettre ce code dans une page ViewImage.aspx et attribuer l'image au contrôle comme suit:
Page où l'on souhaite afficher l'image:
<fieldset>
<legend>Affichage</legend>Nom image :
<asp:DropDownList ID="ddlNom" runat="server" DataSourceID="SqlDataSourceListeImages"
DataTextField="nom" DataValueField="ID" AppendDataBoundItems="True" Width="230px">
<asp:ListItem Value="0">Sélectionnez une image</asp:ListItem>
</asp:DropDownList>
<asp:Button ID="cmdDisplay" runat="server" Text="Afficher" Height="34px" OnClick="cmdDisplay_Click"
Width="260px" />
<asp:SqlDataSource ID="SqlDataSourceListeImages" runat="server" ConnectionString="<%$ ConnectionStrings:TestImagesConnectionString %>"
SelectCommand="SELECT [ID], [nom] FROM [Images]"></asp:SqlDataSource>
<br />
<br />
<asp:Image ID="ViewImage" runat="server" />
</fieldset>
protected void cmdDisplay_Click(object sender, EventArgs e)
{
string strURL = "~/ViewImage.aspx?idimage=" + ddlNom.SelectedItem.Value ;
ViewImage.ImageUrl = strURL;
}

Aucun commentaire:
Enregistrer un commentaire